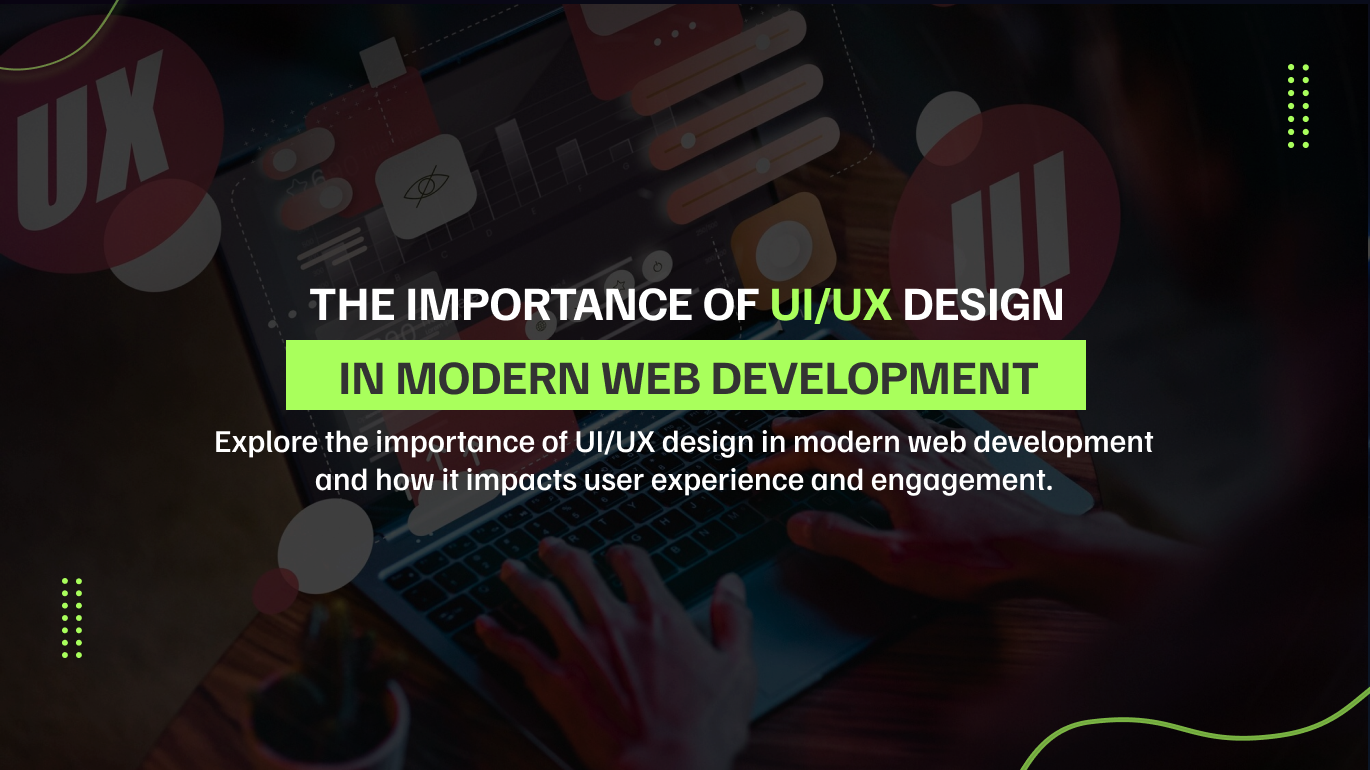
Learn the key principles of UI/UX design to enhance user
experience and create engaging websites.Overhauling client inclusion (UX) and client interface (UI) plans requires a significant understanding of pivotal benchmarks that coordinate compelling plans. These guidelines help ensure that computerized things are intuitively, profitable, and pleasing for clients.
What is Client Interface (UI)?
Client Interface (UI) plan centers on the visual and intelligent components of an advanced item. It envelops everything that a client interatomic with on the screen, counting buttons, symbols, dividing, typography, color plans, and responsive plan.
What is Client Involvement (UX)?
Client Inclusion (UX) arrangement may be a broader concept that encompasses all points of the user’s interaction with the thing. It centers on optimizing the common feel of the inclusion, making it as intuitively, profitable, and satisfying as conceivable.
Why Are UI and UX Vital? For Clients
- Fulfillment: A well-designed UI/UX leads to higher client fulfillment.
- Ease of Utilize: Clients can wrap up their assignments more easily and viably.
- Engagement: Locks in client experiences can lead to higher client engagement and support. For Businesses
- Client Dedication: Positive client experiences can lead to extended client steadfastness and go over exchange.
- Competitive Advantage: Predominant UI/UX can partition anything from competitors.
- Income: Progressed convenience and fulfillment can lead tohigher change rates and expanded income. Here are the key Principles of UI/UX plan:
Try it out today!
Let me know what you’re looking for, i’ll build it for you? Click Now to Contact Us our New developers.
Key Principles of UX Plan
1. User – Centered Plan
Get it Your Clients
- Client Ask almost: Conduct outlines, interviews, and comfort tests to collect bits of information into client needs, behaviors, and torment centers.
- Personas: Make point by point profiles talking to unmistakable client sorts to coordinate arrange choices.
- Client Wanders: Diagram out the steps clients take to realize their targets, recognizing torment centers and openings for progression.
2. Convenience
Make it Simple to Utilize Teaching clients how to use the interface quickly is guaranteed.
- Effectiveness: Plan to finish assignments quickly. Make sure the interface is easy to remember even if you haven’t used it for a while.
3. Availability
Creating a design that allows everyone, even people with disabilities,to use your product. This includes:
- Using the keyboard to navigate: Making sure all features can be used with a keyboard.
- Screen Readers: Helping people who use screen readers by using special code in the website.
- Difference in darkness and lightness: Using big differences between dark and light and not relying too much on color to show information.
4. Data Design
People who use screen readers should use semantic HTML and ARIA elements to support their experience.
- Distinguish and Color: Stand out by showing the differences in size and avoid using only color to show information. Organize Substance Naturally
- Different levels of organization: Create a clear order for the information. Plan paths in nature to help people find information easily. Use easy-to-understand and trustworthy names for pathways and materials.
5. Interaction Plan
Plan Locks in Interfacing Consistency means that the item always looks and acts the same.
- Feedback: Provide feedback on client activities to help them learn and improve.
- Affordances: Parts of a plan that show how they can be used.
6. Visual Plan
Affect User’s To begin with Impression
Chain of command: Utilize estimate, color, and format to direct users’ attention.
- Adjust: Make an adjusted and concordant plan.
- Differentiate: Utilize differentiate to create components that stand out and make strides lucidness.
- Arrangement: Make sure things are arranged properly for a tidy and organized sea.
7. Enthusiastic Plan
Respond with excitement and positivity.
- Simple and Enjoyable: Add small, enjoyable details that surprise and please customers.
- Sympathy: Understand and meet users’ emotional needs and pain points.
- Brand Identity: Imbue the item with an identity that resounds with clients.
Key Principles of UI Plan
1. Clarity
Make it Reasonable
- Straightforwardness: Maintain a strategic distance from superfluous components and center on the basics.
- Meaningfulness: Utilize clear textual styles and fitting text style sizes.
- Instinctive Symbols: Utilize recognizable symbols that pass on their meaning viably.
2. Consistency
Keep up Consistency
- Plan Designs: Utilize commonplace plan designs that clients have experienced some time recently.
- Visual Consistency: Keep plan components like buttons, typography, and colors reliable.
- Behavioral Consistency: Guarantee comparable activities create comparative effects over the interface.
3. Criticism
Advise Clients of Their Activities
- Visual Signals: Alter the appearance of buttons when clicked.
- Notices: Educate clients of changes or mistakes with pop-ups or messages.
- Stacking Markers: Appear advanced pointers amid long forms.
4. Productivity
Offer assistance Clients Finish Errands Rapidly
- Alternate routes: Give console easy routes and speedy get to habitually utilized activities.
- Pre-Filled Shapes: Utilize client information to pre-fill shapes and decrease input exertion.
- Prescient Look: Offer look proposals to speed up the method.
5. Adaptability
Cater to Distinctive Client Needs
- Customization Alternatives: Let clients personalize settings and formats.
- Responsive Plan: Guarantee the interface works well on distinctive gadgets and screen sizes.
- Multiple Pathways: Provide numerous ways to achieve assignments, catering to diverse client inclinations.
6. Stylish Keenness
Adjust Appearance with Usefulness
- Brand Arrangement: Guarantee the plan reflects the brand’s character and values.
- Coherence: Keep up a coherent visual fashion all through the interface.
- Style: Endeavor for an outwardly satisfying plan that too serves the user’s needs.
The Crossing point of UX and UI
Collaboration and Communication
Creating a good design for a website or app needs teamwork between the people who come up with the ideas, the people who make the designs, and the people who work together with them. This consists of:
- Different groups working together: using different skills and ideas.
- Clear Communication: Giving people a voice and allowing open discussions throughout the planning process. Testing with clients to learn and improve the plan over time. Prototyping and Iteration
Conclusion
Making strides on how clients are included with a fruitful client interface and client encounter arrangement can be a complex assignment that needs a profound understanding of what clients need, paying cautious consideration to points of interest, and steady alterations. By utilizing these imperative rules, makers can make things that not as it were to meet what clients require, but moreover intrigued and propel them.